
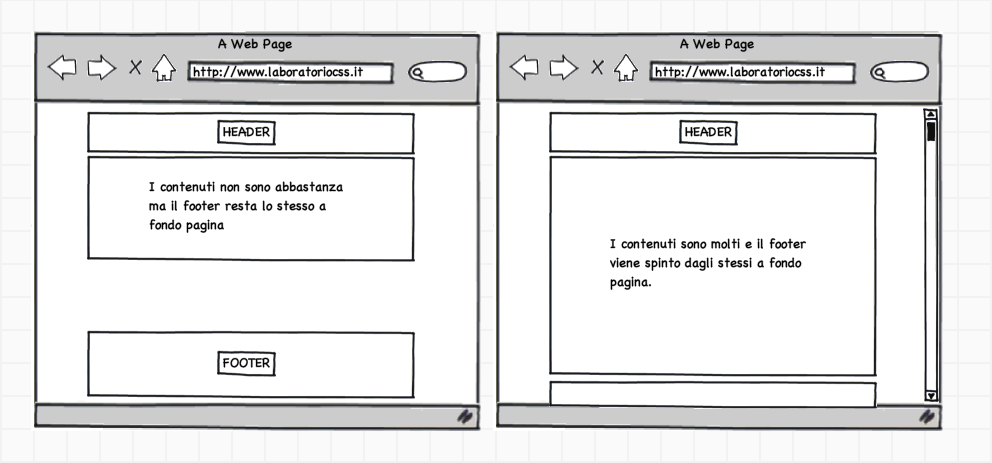
Oggi voglio parlarti di come realizzare un template che abbia il footer sempre posizionato in fondo alla pagina, sia nel caso in cui i contneuti sono talmente pochi da non generare alcuna scrollbar, sia nel caso in cui sono gli stessi contenuti a spingere verso il basso il footer. Il seguente wireframe, realizzato con Mockups, può aiutarti a capire meglio il tutto:
La parte html
La parte html è relativamente semplice:
<div id="container">
<div id="header">
<h1>Titolo Sito</h1>
</div>
<div id="content">
<p>Lorem Ipsum is simply dummy text.</p>
</div>
<div id="footer">
<p>Lorem Ipsum is simply dummy text.</p>
</div>
</div>
La parte CSS
Il concetto si basa sul fatto che il footer deve essere per forza posizionato in absolute, affinchè risulti sempre allineato al bottom in relazione al suo contenitore (div#container), deve avere un altezza ben definita e infine affinchè i contenuti non si sovrappongano ad esso il DIV che lo precede, nel nostro esempio il div#content, deve avere necessariamente un padding inferiore pari all’altezza del div#footer. Tradotto nel linguaggio CSS suona più o meno così:
html,body{
height:100%;
}
div#container{
position:relative;
width: 100%;
height: auto !important;
height: 100%;
min-height:100%;
}
div#header{
height:100px;
width:990px;
margin:0 auto;
background:yellow;
}
div#content{
padding: 0 0 100px 0;
width:990px;
margin:0 auto;
}
div#footer{
background:red;
bottom:0;
height:100px;
position:absolute;
width:100%;
text-align:center;
}
HTML CSS Footer: diverse tecniche, identico risultato

Spero possa esservi stato utile e lascio a voi ovviamente come sempre la totale personalizzazione dello scheletro per far in modo che si adatti a tutte le vostre esigenze grafiche, ma soprattutto se consocete altre tecniche per realizzare quanto descritto sopra ben venga! Aggiorneremo l’articolo con i vostri commenti e suggerimenti.
NB: L’esempio in allegato ha poco testo. Per provare, aggiungetene altro con firebug fino a toccare il footer.
HTML Mobile Accelerato (E-book)
Lascia la tua email per ricevere aggiornamenti e sapere quando sarà disponibile
The post HTML CSS footer: Come posizionarlo al bottom di una Pagina Web appeared first on upCreative.




















.jpg)
